Xd图表拉框神器
编辑:@内慌v
https://www.pslkzs.com/text/index.php
相信每一位注重细节的设计师,在确定设计方案后,还会把界面的内容数据全部优化一遍,只为让自己的设计稿看起来更加真实。但一点点手动修改文本、费劲心思造数据,真就笑容逐渐消失……

那有什么能快速解决的办法呢?当然有!那就是我们熟悉的内容填充工具~
现在Sketch、XD已经有不少这类工具插件了,但是还没上手这类软件、在使用PS做设计的小伙伴难道只能自己吭哧哼哧填吗?
今天神器小分队给大家找来的PS内容填充助手,就是专门给使用PS的设计师解决这个问题的~它不仅支持自定义文本,还有一键查找替换等功能,是不是很心动!来,接着往下看👇
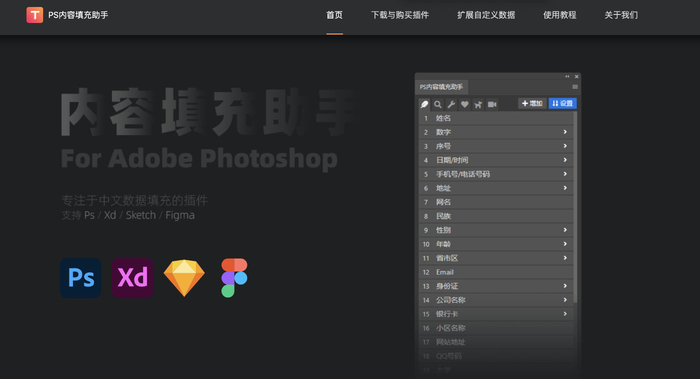
首先,打开页面

动动鼠标往下滑,点击「下载」按钮下载安装包(嗯,看得出来开发者信心十足 😏)

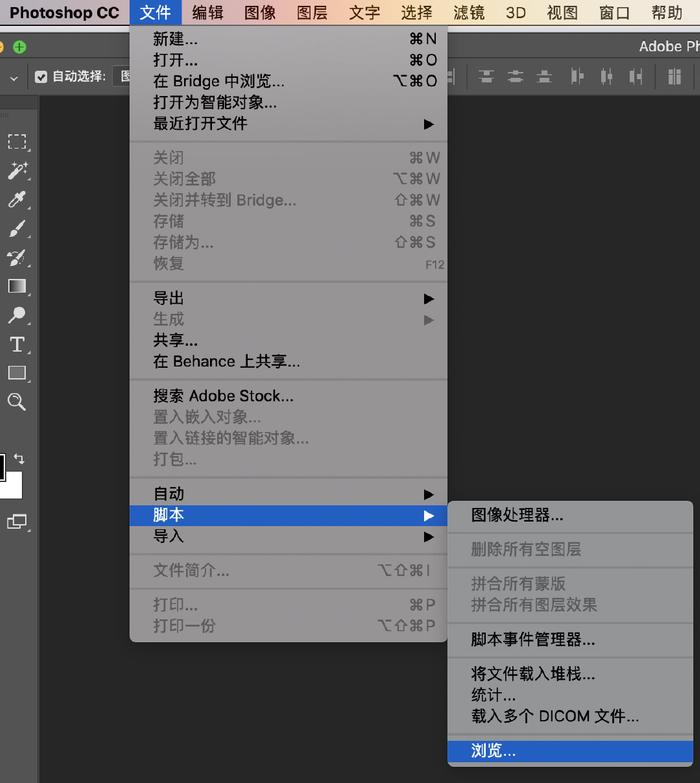
解压安装包后,在PS中点击 文件>脚本>浏览,选择 install.jsx 格式文件,系统会弹出安装成功的提示文字。

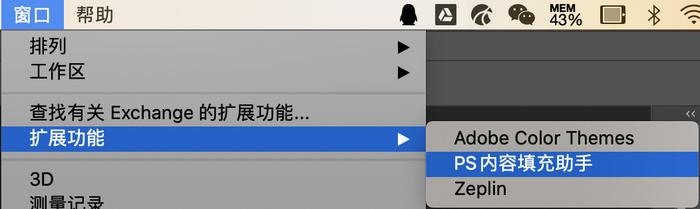
重启 PS,在窗口-扩展功能里找到 PS内容填充助手。点击就能打开面板

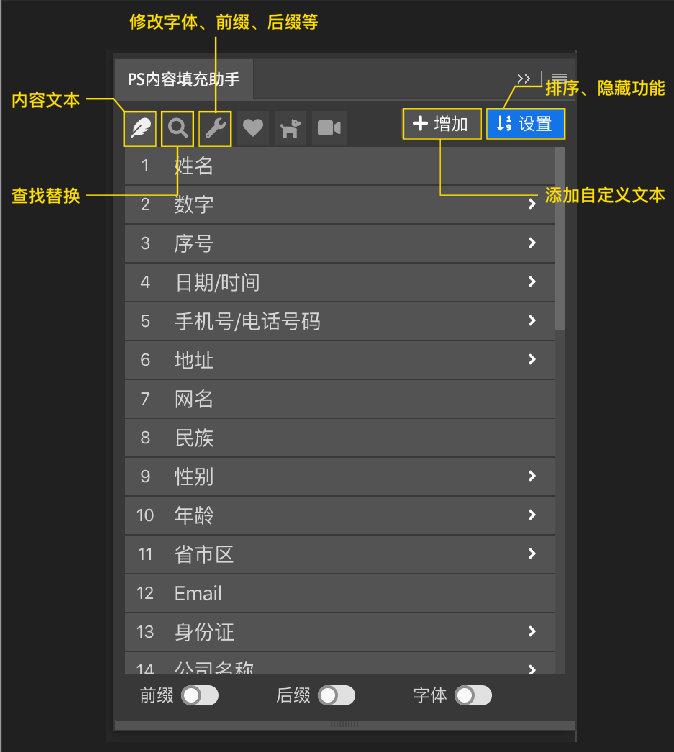
插件的主界面是酱婶的:界面顶端是功能选项,界面底端的开关控制字体和内容格式

话不多说,给你们演示一下具体的操作方法~
一、自动填充文本
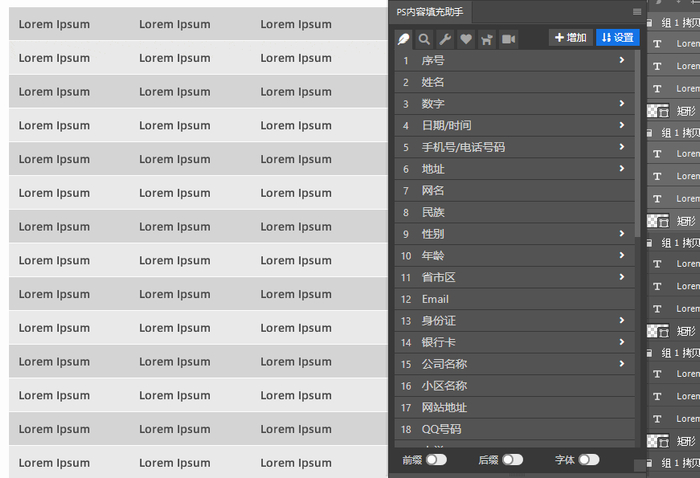
选择图层后,在插件面板选择想要的文本类别,文本就能自动填充进去。当然,你也可以框选图层,如果不小心选错了图层也没关系,它只对文字图层有效。并且文本会在规定的文字区域内自动换行,可以说非常智能了!

看看一键生成的效果,是不是炒鸡方便~
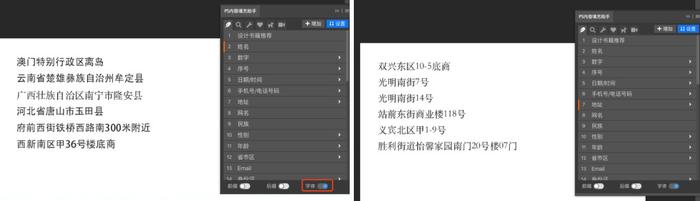
那如果预设的这些内容数据都不是你想要的怎么办?
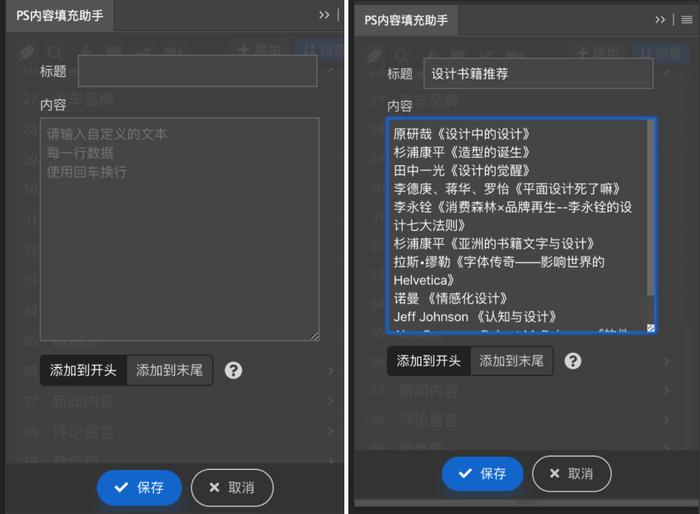
别担心~贴心的作者提供了自定义内容功能。点击插件面板右上角的「增加」按钮,输入内容点击「保存」按钮就好啦。
(温馨提示:为了避免插件加载数据过程变慢,内容数量最好控制在200条左右)

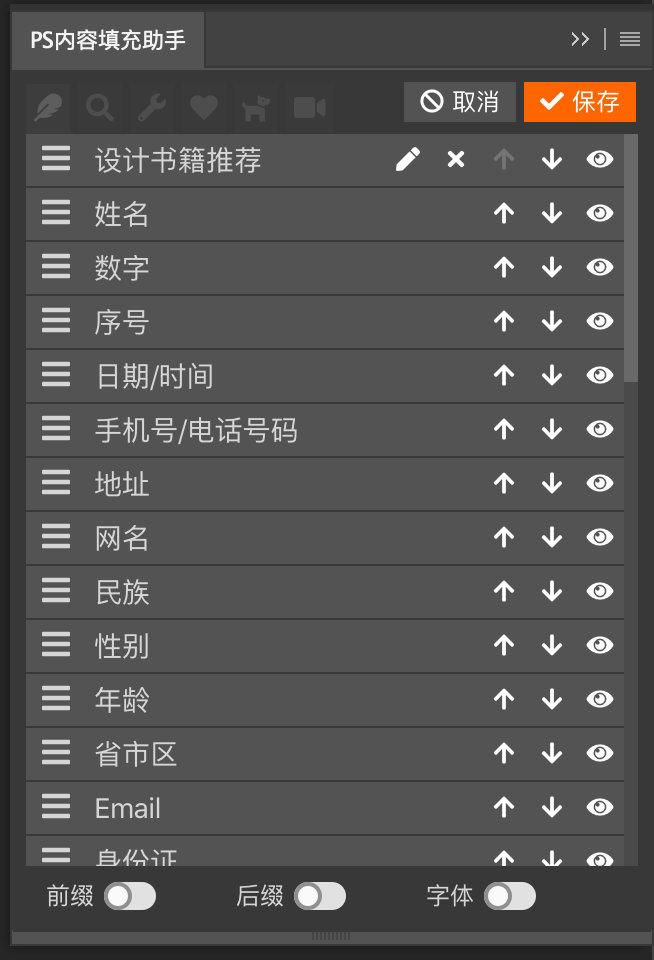
增加成功后,新增的文本类型会默认置顶。我们可以通过「设置」对内容类别进行编辑、排序、隐藏等操作。

贴心的作者还在官网里给大家预留了《文字类别词典》,在添加自定义类别的时候,可以先去官网上看看是否有你需要的类别,避免重复添加,节省时间~(目前类别词典还在不定期更新中)
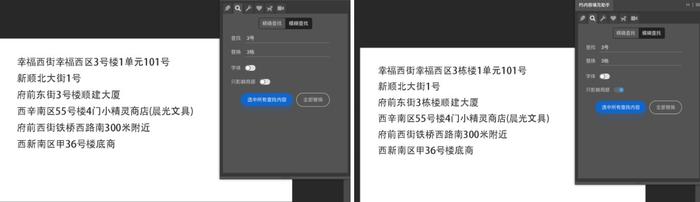
二、查找替换
如果只需要修改单个文字,我们可以点击「放大镜」图标进入查找替换面板。
举个栗子:将文本中的「3号」改成「3栋」,输入文字后,打开「只影响局部」的开关,点击「全部替换」按钮。

如果想替换整段文字,也是相同的方法。只是在输入文字后,记得关闭「只影响局部」,然后点击「全部替换」按钮就可以了~

Ps: 推荐使用模糊查找哟~如果文本中不小心带了空格,用精确查找反而影响替换结果。
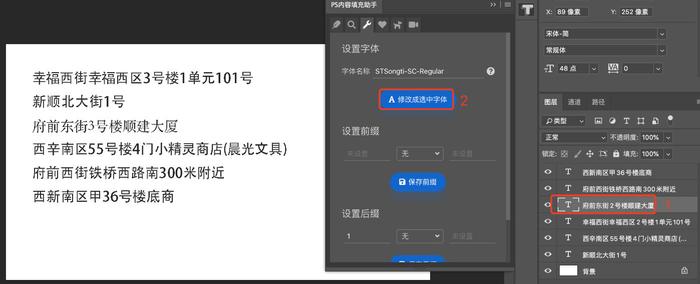
三、修改字体、前缀、后缀
对了,还有填充文本时同时替换字体的功能哟~
比如我们先前用的字体是「黑体」,选中字体为「宋体」的文本图层。点击「修改成选中字体」按钮,字体名称一栏会更新为「宋体」。

接下来点击第一个「内容文本」面板,打开「字体」开关,选择任意文本进行填充,最新的文本字体就会变成「宋体」。

前缀后缀的功能,操作方式与修改字体雷同。只要我们设置好前缀/后缀的内容,打开对应的开关,选择任意文本类别进行填充即可。

好了,以上就是 PS内容填充助手的操作方法啦!
有了这个插件,能让你把精力更集中于设计本身,而不是修改文本这种重复又耗时的事情上!
而且 PS、XD、Sketch和Figma版本的内容填充助手,界面和交互几乎一样,这样大家即使更换了不同设计软件,也能快速上手~ 另外,这个神器主页还有我之前推荐过的「PS拉框神器」全套适配,感兴趣的可以在下面的文章推荐中查看
最后再附上一次网站的链接
http:// https://www.pslkzs.com/text/index.php
小伙伴们快用起来吧~
想要了解更多的设计神器,可以关注@你丫才美工美丫姐
同时推荐一个非常棒的免费UI教程网站给大家:uiiiuiii.com

uiiiuiii.com优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏,帮您开启免费自学新篇章。
财经自媒体联盟

4000520066 欢迎批评指正
All Rights Reserved 新浪公司 版权所有















































 第一财经日报
第一财经日报  每日经济新闻
每日经济新闻  贝壳财经视频
贝壳财经视频  尺度商业
尺度商业  财联社APP
财联社APP  量子位
量子位  财经网
财经网  华商韬略
华商韬略