最新的区块链,数字货币,技情报站
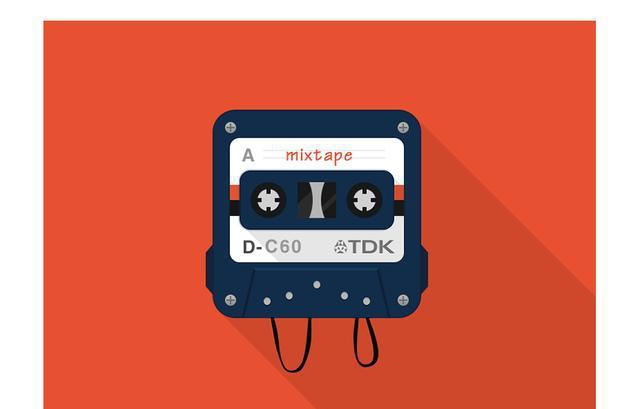
先来看最终效果!

用PS就可以搞定,是不是炒鸡简单?抓紧时间搓搓手!呸~ 抡起鼠标开始吧。

1. 新建画布,尺寸800*600px,填充色#e75030。
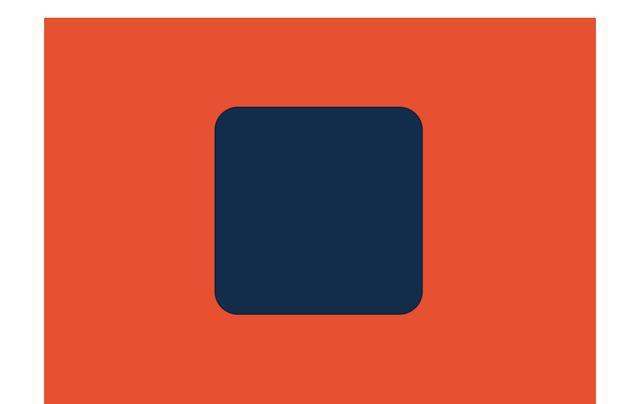
2. 绘制尺寸302*302px,圆角33的圆角矩形,颜色#112d4a,给圆角矩形加图层样式-描边(2px内部描边,颜色#162237); 垂直居中对齐,水平位置放在稍稍靠上位置。效果如下图:


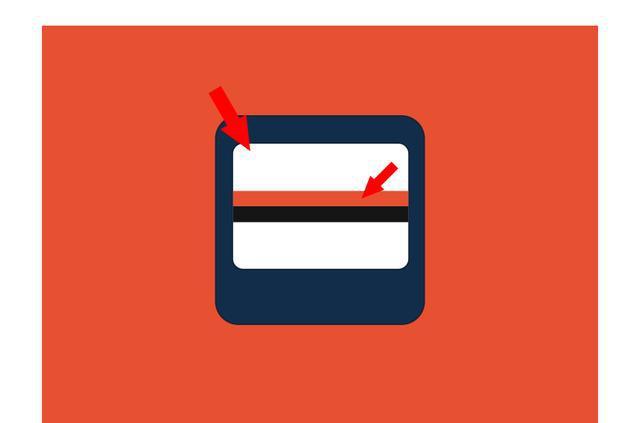
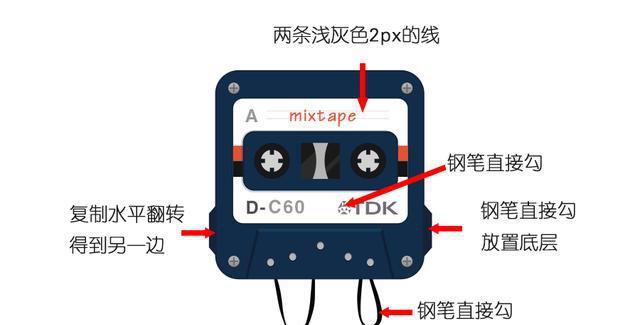
3. 绘制252*180px圆角14的圆角矩形,垂直居中对齐,加上图层样式-描边(2px外部描边,颜色#0f233b); 放在合适位置。再绘制252*22px的矩形条,并复制一层分别填充颜色#e75131;#151515得到如下效果图:

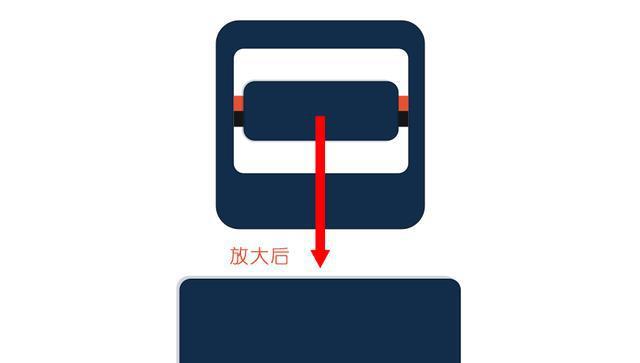
4. 绘制224*86px圆角为16的圆角矩形,填充色#112d4a,添加图层样式-描边(2px内部描边,颜色#0f233b),相对于白色矩形水平垂直居中对齐。复制一层做阴影,底层20%不透明度

5. 接下来绘制磁带中会旋转的小齿轮和中间的小镜子。
① 小齿轮。步骤:绘制52*52px的圆,填充色#171717(如图红色箭头所指)

② 绘制短红色箭头所指部分。这一步使用熟知的布尔运算,绘制32*32px的圆,填充色#d1d1d2,在选中矩形工具的情况下摁住Alt在本图层内画矩形即可减去顶层形状。然后在本图层内选中矩形所有锚点摁住Alt复制三个放在合适位置。复制一份:

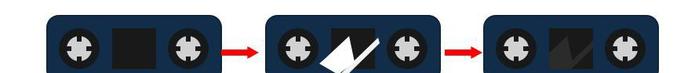
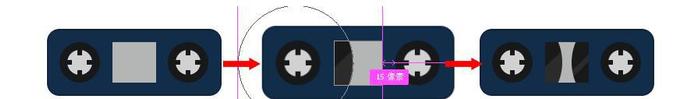
③ 绘制中间的小镜子。我们先来绘制一个56*52px的矩形,填充色#19191a,复制一层作为形状层来做反光,透明度设置为8%然后用钢笔工具勾两个纯白色块,放到复制的那一层矩形之上,摁住Alt在两个图层之间单击-剪切蒙版:

④ 再复制一层上步的矩形放置顶层,填充色#b4b5b5,布尔运算:

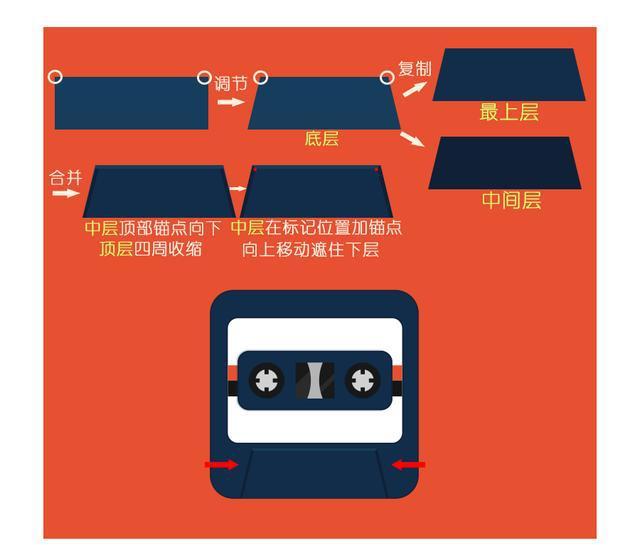
6. 绘制磁带的下端凹处,这里的基本思路是,先绘制一个矩形尺寸216*74px,填充色#163d5b。选中上方锚点各向内收缩18px做为底层,复制两层分别填充颜色#112d4a;#0f2037分别为最上层和中间层,调整图层上下位置,调整锚点得到效果:


1. 绘制小螺丝和小白点
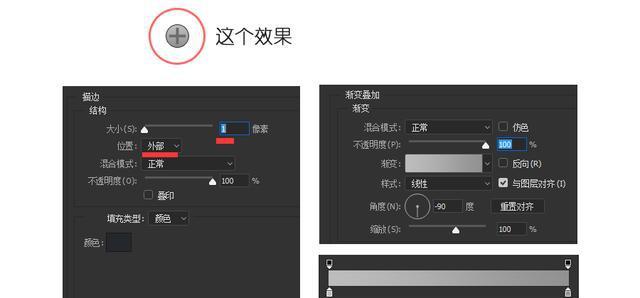
① 绘制16*16px的圆,添加图层样式描边和渐变叠加

② 绘制10*11px圆,添加内阴影,内阴影距离2px,颜色#a1a1a1,至于1px投影可以使用图层样式-投影来做,也可以用其他方法。

2. 添加文字以及修饰

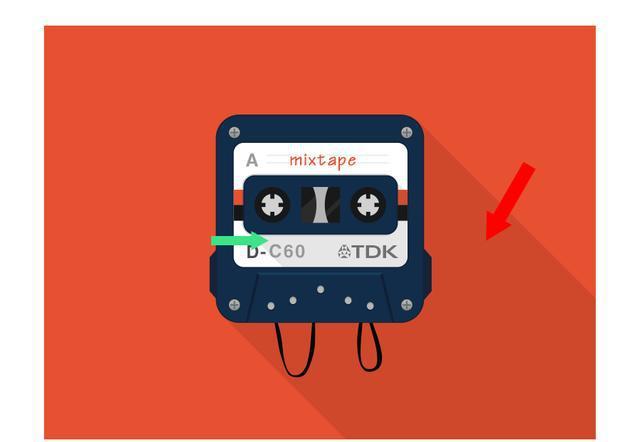
3. 添加长投影,内部白底上的投影如绿色箭头所指,填充颜色#322f2f ,16%透明度,旋转45°添加图层蒙版适当擦拭。最外层投影如红色箭头,填充颜色#00000, 16%不透明度,旋转45°

最终效果

侵权联系删除。

4000520066 欢迎批评指正
All Rights Reserved 新浪公司 版权所有

