老龄化加速到来,如何守护好最美“夕阳红”,成为全社会关注的话题。而国家工信部也下达要求,其中115个网站和43个APP要在年底前,完成适老化及无障碍改造。互联网大厂纷纷出手。
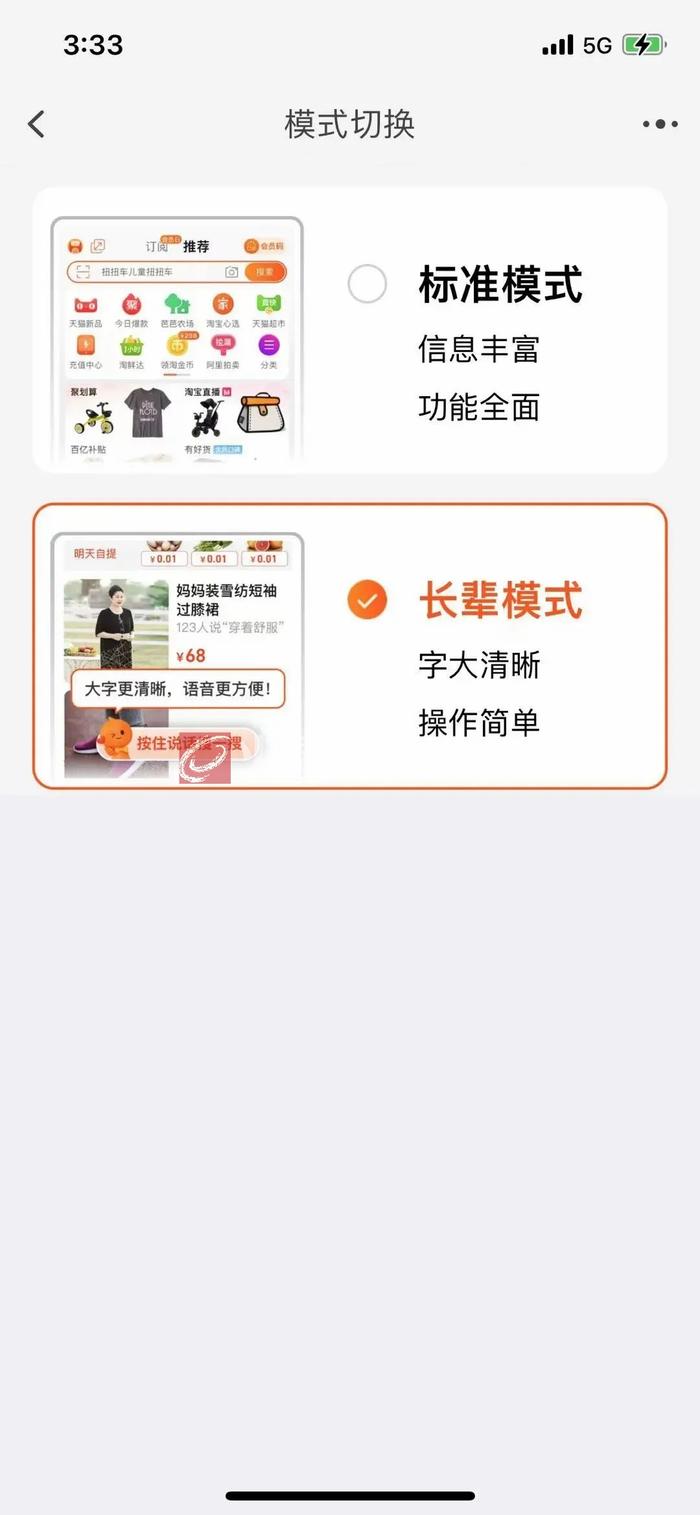
2021年8月初, 抖音「大字简明模式」上线;8月20日, QQ音乐「简洁模式」上线;9月初, 12306「适老版」上线;9月底, 微信「关怀模式」上线、 微博「大字版」上线;10月初, 美团「长辈版」上线、 淘宝「长辈模式」上线;10月中, QQ「关怀模式」上线。
我们也不难从互联网大厂的态势中看出设计的趋势。而根据我国第七次全国人口普查数据来看,全国人口共141178万人,与2010年(第六次全国人口普查数据,下同)的133972万人相比,增加7206万人,增长5.38%,年平均增长率为0.53%,比2000年到2010年的年平均增长率0.57%下降0.04个百分点。数据表明,我国人口10年来继续保持低速增长态势。
我国60岁及以上人口已达2.64亿人,占总人口的18.7%。预计“十四五”时期,这一数字将突破3亿,我国将从轻度老龄化进入中度老龄化阶段。
老年化设计真的要来了。
而作为设计师,必然要在各种趋势大面积来临前做好充分的准备:精准预测、发现需求、深入研究、针对解决、引导潮流。
设计前的用户调研必不可少,也至关重要。当今的互联网产品,对老年人来说有哪些痛点?老年人在使用APP上有哪些需求?我们先从老年人的特点进行分析,再而去对设计进行改进。
① 动作变慢,身体机能下降;
② 视力变差,老花眼越来越严重;
③ 听力甚至也越来越差;
④ 学习能力降低,接受新事物的能力变差;
⑤ 防骗意识降低。
针对于以上特点,我们就要对产品设计、升级↓
1、我们可以使用大字体、大图标及高对比度的设计方案,让使用者可以更加清晰地读取信息。同时也可以辅助语音读报功能辅助阅读。这样双管齐下,就解决了视力以及听力上的问题。


2、语音输入,查找功能。我们都知道,老年人皮肤干涩,动作迟缓,甚至一些老人会有手抖的特点。这样在使用智能机器的时候,就不能精准地点选44px的最小触控区域。而语音输入和辅助,就很好地解决了这个问题。
3、老年人学习能力降低,所以在APP的任务流程中,尽量去跑单流程任务线,而不是多流程做选择。词语选择上少用互联网用语,多用口语表述。比如DBQ、XSWL等等,要直接写成对不起、笑死我了;英文也尽可能写成中文,比如APP商城改成工具商城等;刷新改成成换一批。


4、防骗意识较弱。大部分老人看到突然出现的页面,都不能分清是内容还是广告。所以在应用中,尽量不要出现闪屏广告、弹窗等外链设计。当然针对于商业模式,我们也尽可能的把每一次的广告标注出来,放大关闭窗口,不做延时关闭设计。不做投放误导性的广告内容。
5、绑定家人功能。我们甚至可以设计一个一键呼叫家人,绑定后,子女代为操作的功能。
以上是我们宏观地对于老年化设计的一些建议,接下来我们从细节上讲一讲需要注意的问题。
颜 色
随着年龄增长,眼睛机能会下降。研究表明,由于晶体变黄变浑浊,会选择性地吸收蓝光,而蓝色光波对老年人的分辨就不是那么友好。因此,我们可以选择非蓝色系的设计。
且考虑到老年人需要关爱的心理状况。我们可以选择暖色系的对比色进行设计,给人以温暖。
字 体
在字体使用中,粗壮的黑体字要优于粗壮的有衬线字体。由于有衬线字体边角有修饰,在老年人长时间的阅读中,会增加负担。
所以我们在字体选择上的原则是:粗大>粗>大>小>细的原则。其中,老人在阅读的过程中,通常使用手机的距离会大于50mm(老花眼会再远一点)。而我们知道最小视角为0.3度时,阅读最为舒适。因此,老年化的字体应该要大于5mm最为适宜。不过针对于不同年龄段的老年人,距离也不一样,因此,可调节字体大小的设计,也应该放在最显眼的位置。
图 像
在设计中,图像的传达性要优于字体。我们使用高辨识度的图像、简单易懂的图标可以更好的去服务老年用户。同时,在不太易懂的图标面前,应当添加文字注释,不仅要易读,更要易懂!
交 互
老年人反应较慢,所以交互时间要延长。点击不是那么准确,需要增大触控距离,避免误操作。误操作后有撤销功能,可反悔。同时,操作手势尽可能设计成滑动和点击,不加复杂的手势。

一个成功的设计必定离不开成功的商业化土壤。而随着老年用户的增多,一个适合老年化的设计,也必定会成为成功的商业设计。
毕竟,在中华民族的传统美德里,有着孝道的传承。中国人,不会也不能让老人失望。


4000520066 欢迎批评指正
All Rights Reserved 新浪公司 版权所有

