作者:熊猫不是猫QAQ

前言
今天介绍的是一款网址导航项目,NAS上部署导航项目我也不是第一次介绍了,前有珠玉今天这个项目显得功能上就有点逊色了,不过得益于UI还挺好看的。想了解前面的项目的可以通过我的专栏 「《NAS原来这么有用》」 去查看以往内容,也希望大家关注下栏目,再随便关注下我吧 😛最后在发现圈子中搜索(docker聚集地)就可以找到咱们专属营地了,欢迎大家加入并讨论!
部署
这里我用的 「docker-compose」 部署,当然你也可以选择自建数据库然后直接在docker中搜索 「arvon2014/webstack-laravel」 部署,只需要部署时 「修改环境变量」 中的数据库信息就可以了。首先编辑一个 「docker-compose.yml」 文件,文件内容如下:
version: '3'
services:
db:
image: mysql/mysql-server:5.6
restart: always
container_name: "mysql_wsl"
environment:
MYSQL_ROOT_PASSWORD: Tym8zrnNRpz4
MYSQL_DATABASE: webstack
MYSQL_USER: webstack
MYSQL_PASSWORD: Xym8zrnNRpz
command: --default-authentication-plugin=mysql_native_password
networks:
- "webstacknet"
redis:
image: redis:3
container_name: "redis_wsl"
restart: always
networks:
- "webstacknet"
webstack:
image: arvon2014/webstack-laravel:v1.2.2
container_name: "wsl"
ports:
- 855:8000
depends_on:
- "db"
- "redis"
environment:
LOGIN_COPTCHA: "false"
DB_HOST: db
DB_PORT: 3306
DB_DATABASE: webstack
DB_USERNAME: webstack
DB_PASSWORD: Xym8zrnNRpz
command: ['/entrypoint.sh','server']
networks:
- "webstacknet"
networks:
webstacknet:
driver: bridge
将其中的信息更改为自己想修改的内容,随后保存到docker文件夹中。
接着打开NAS的ssh功能, 「打开ssh工具连接nas」 ,以此输入以下命令:
sudo -i (获取管理员权限)
cd /volume1/docker (进入docker文件夹)
docker-compose up (执行容器命令)
随后耐心等待即可,执行完成后会在docker中多出三个容器。

安装完成后浏览器输入NASIP+你设置的端口号即可访问了。
体验
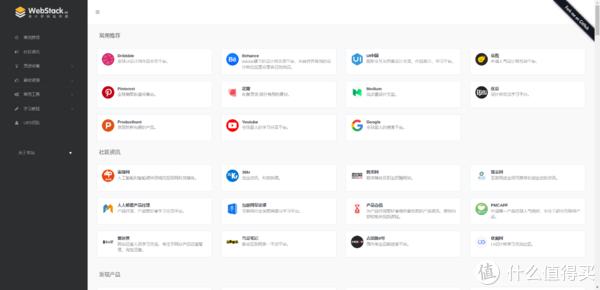
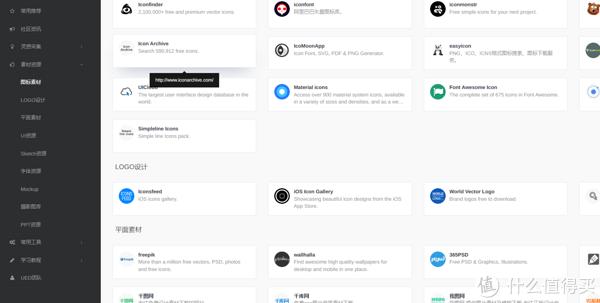
进入主界面能看到默认的样式以及一些项目作者保留的网址,整体界面UI非常清爽明了,分类支持自定义编辑,整体UI交互也很舒适。


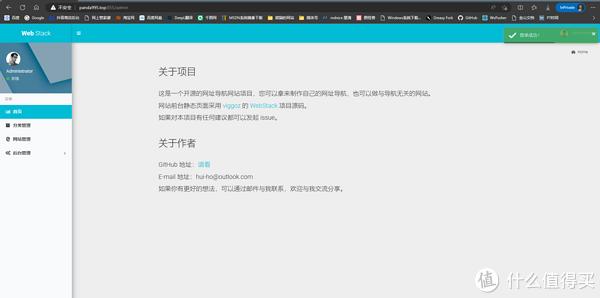
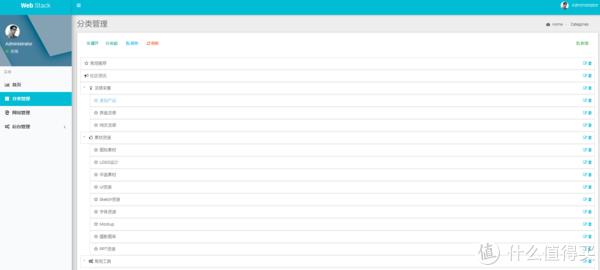
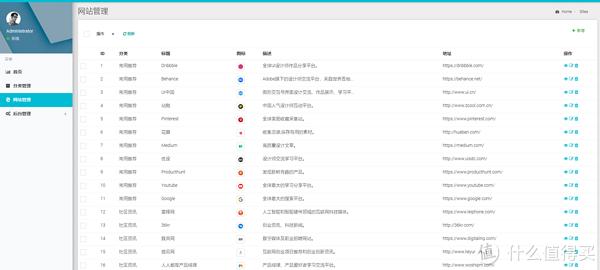
该项目的后端地址为 「/admin」 ,默认的 「账号密码均为admin」 。进入后端后可以看到项目作者留下的项目简介以及联系方式,左边有分类,网址以及后台管理。



总结
整个项目UI包括后台完成度很高,交互以及界面UI都挺美观大方的,适合长期实用,不过缺点也有,不能直接导入收藏栏,没有配套的插件实用,相对于我上一个写的 「OneNav」 还是有点逊色了,不过OneNav新版考虑现在需要付费,该容器作为代替品还是不错的。
以上便是本期的全部内容了,如果你觉得还算有趣或者对你有所帮助,不妨点赞收藏,最后也希望能得到你的关注,咱们下期见!(看在我这么勤奋更新的份上,给个关注吧!!)

4000520066 欢迎批评指正
All Rights Reserved 新浪公司 版权所有

