作者:Stark-C
哈喽小伙伴们好,我是Stark-C~
记得我之前给小伙伴们分享过一款可供管理员使用的服务器监控工具『Ward』:
不过Ward的页面实在过于简陋,监控的项目又实在过少,满足不了很多喜欢炫酷(装叉)界面的小伙伴,所以,今天我就教大家怎么在自己的NAS上以Docker的形式,部署地表最炫Linux实时性能监控面板『Netdata』,并且还首发在NAS上的汉化教程,喜欢的小伙伴可以抄作业了。
关于Netdata

🔺Netdata 是一个免费、开源、实时、专业的服务器监控工具,它以可视化的形式实时展现监控主机的性能变化,提供了一个交互式 Web 界面来查看您的服务器指标。它可以帮助我们了解监控主机的系统或应用程序中正在发生的事情以及刚刚发生的事情,并且它还可以安装在任何物理服务器、虚拟机、容器和物联网设备上。
以下是来自于官网叙述的它可监控的内容:
CPU的使用率,中断,软中断和频率(总量和每个单核)
RAM,互换和内核内存的使用率(包括KSM和内核内存deduper)
硬盘输入/输出(每个硬盘的带宽,操作,整理,利用等)
IPv4&IPv6网络(数据包,错误,分片)
Netfilter/iptables Linux防火墙(连接,连接跟踪事件,错误等)
进程(运行,受阻,分叉,活动等)
NFS文件服务器
网络服务质量
应用程序,通过对进程树进行分组(CPU,内存,硬盘读取,硬盘写入,交换,线程,管道,套接字等)
Apache Web服务器状态(v2.2, v2.4)
Mysql数据库(多台服务器,单个显示:带宽,查询/s, 处理者,锁,问题,临时操作,连接,二进制日志,线程,innodb引擎等)
Netdata部署

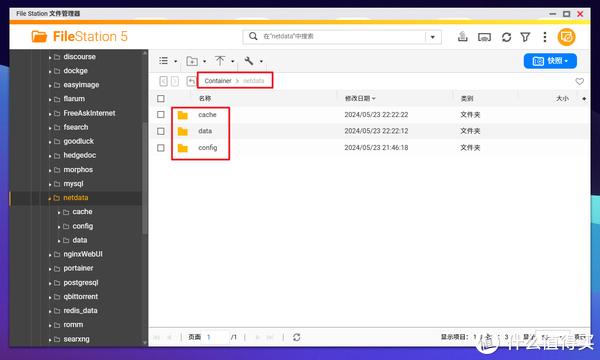
🔺先打开NAS的文件管理器,在 docker 目录中(威联通默认为Container文件夹),创建一个新文件夹【netdata】,然后在 netdata文件夹中再分别新建三个子文件夹【cache】、【data】 和【config】。

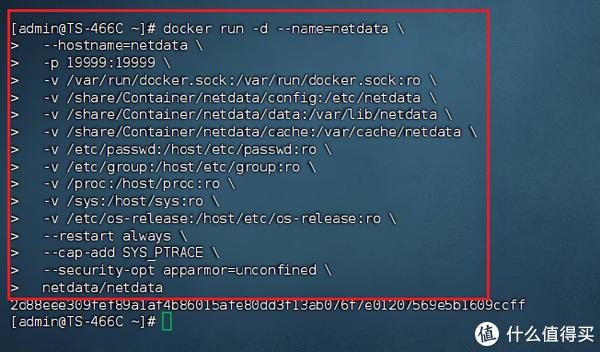
🔺然后使用SSH终端工具连接到NAS之后先启用root模式(“ sudo -i ”),再输入以下Docker run多行命令(请注意,张大妈编辑器会删掉每行命令后面的反斜杠)并回车即可:
docker run -d --name=netdata
--hostname=netdata
-p 19999:19999
-v /var/run/docker.sock:/var/run/docker.sock:ro
-v /share/Container/netdata/config:/etc/netdata
-v /share/Container/netdata/data:/var/lib/netdata
-v /share/Container/netdata/cache:/var/cache/netdata
-v /etc/passwd:/host/etc/passwd:ro
-v /etc/group:/host/etc/group:ro
-v /proc:/host/proc:ro
-v /sys:/host/sys:ro
-v /etc/os-release:/host/etc/os-release:ro
--restart always
--cap-add SYS_PTRACE
--security-opt apparmor=unconfined
netdata/netdata
以上命令需要说明的地方为:
-p 19999:19999 -->冒号前面改为本地没被占用端口,不过一般来说默认的19999端口就不会被占用吧;
-v /share/Container/netdata/config:/etc/netdata -->冒号前面映射我们前面新建“config”子文件夹的本地实际路径;
-v /share/Container/netdata/data:/var/lib/netdata -->冒号前面映射我们前面新建“data”子文件夹的本地实际路径;
-v /share/Container/netdata/cache:/var/cache/netdata -->冒号前面映射我们前面新建“cache”子文件夹的本地实际路径;
同时我们也可以直接使用docker-compose 部署(代码根据自己的实际情况自行修改):
version: '3'services: netdata: container_name: netdata hostname: netdata ports: - 19999:19999 volumes: - /var/run/docker.sock:/var/run/docker.sock:ro - /share/Container/netdata/config:/etc/netdata - /share/Container/netdata/data:/var/lib/netdata - /share/Container/netdata/cache:/var/cache/netdata - /etc/passwd:/host/etc/passwd:ro - /etc/group:/host/etc/group:ro - /proc:/host/proc:ro - /sys:/host/sys:ro - /etc/os-release:/host/etc/os-release:ro restart: always cap_add: - SYS_PTRACE - SYS_ADMIN security_opt: - apparmor=unconfined image: netdata/netdata
最后将修改好的docker-compose.yml文件放到NAS任意文件夹内,然后运行以下命令:
#进入文件夹cd 文件夹实际路径#启动容器docker-compose up -d

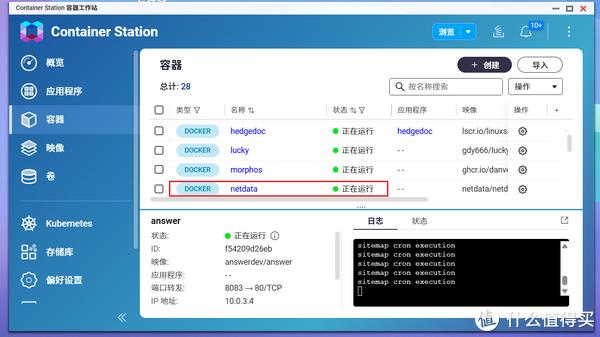
🔺最后去NAS的Docker管理器确认下容器是否正常运行。
Netdata汉化

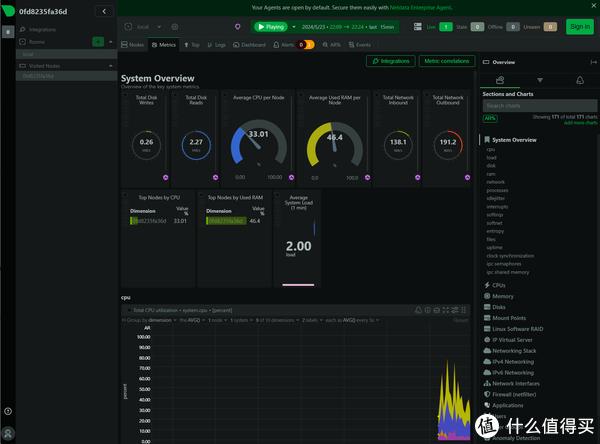
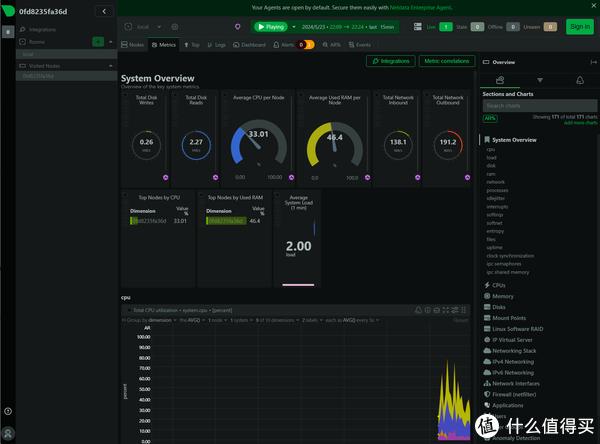
🔺如果没什么问题,这个时候咱们直接在浏览器中输入 【http:// NAS的局域网IP:端口号】 就能看到Netdata炫酷的界面了,不过它原生的界面就是英文,且没有其它语言的设置选项。

🔺如果你不想折腾,其实使用浏览器的翻译插件看上去也没有什么问题。不过如果你和我一样强迫症,看着机翻难受,那么你还得跟着我继续折腾~

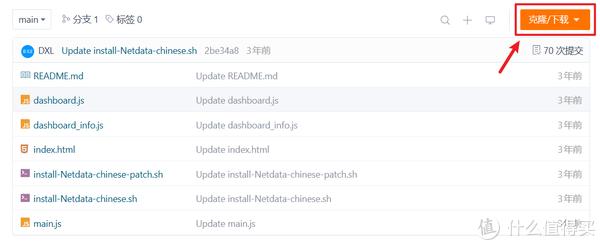
🔺首先需要来Gitee页面下载国内大佬分享的Netdata中文简体版汉化补丁,直接点右上角的“克隆/下载”
页面传送门:https://gitee.com/DXLinux/Netdata-chinese-patch

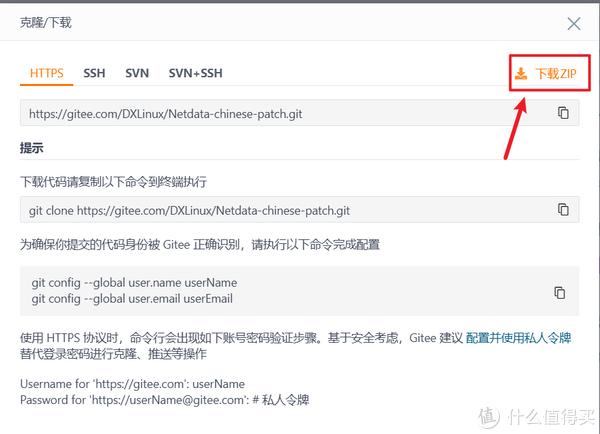
🔺然后下载ZIP。

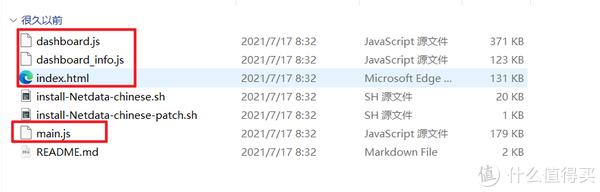
🔺将下载下来的ZIP解压之后得到上图所示文件,不过我们需要用到的其实也就四个汉化文件:dashboard_info.js、dashboard.js、index.html、main.js。

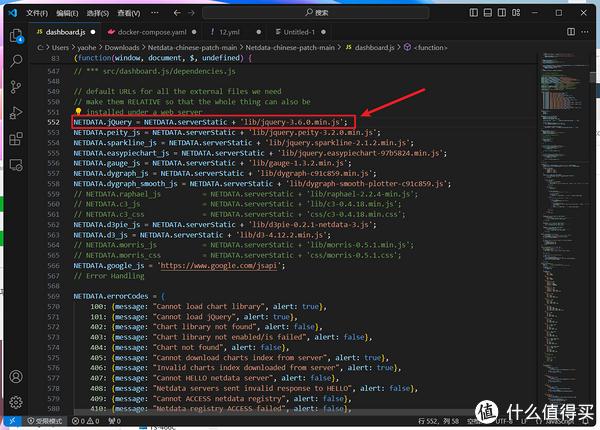
🔺并且我们还需要将dashboard.js文件使用编辑器(比如Visual Studio Code、Sublime Text 或 Atom)打开,然后将552行位置的lib/jquery 版本修改成lib/jquery-3.6.0.min.js,完成后记得保存。

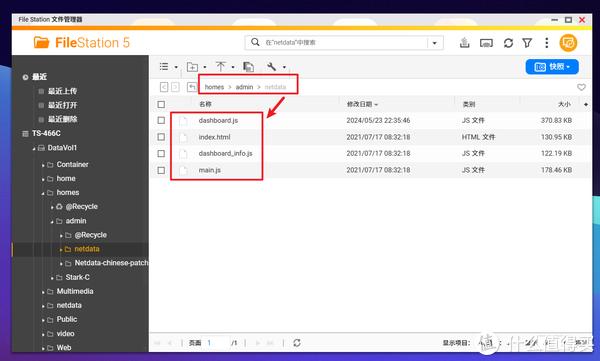
🔺再将我们需要的四个汉化文件复制到我们NAS文件夹的任意位置(这个位置最好容易找到一点,因为我们稍后的命令会需要用到它们的路径)。

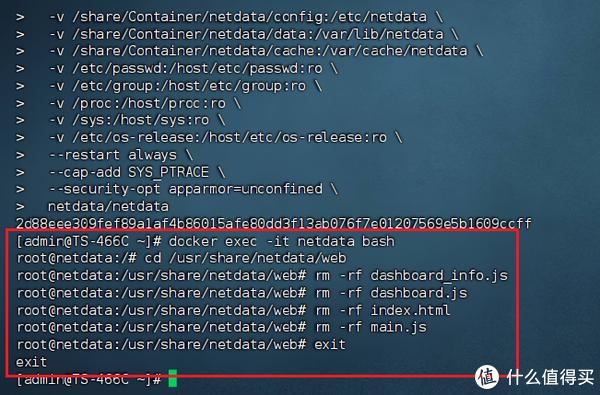
🔺接着回到SSH终端工具,先输入进入 netdata 容器命令:
docker exec -it netdata bash
然后输入进入容器内部 web 目录命令:
cd /usr/share/netdata/web
接着将该目录内的 dashboard_info.js、dashboard.js、index.html、main.js 这几个文件删除:
rm -rf dashboard_info.js
rm -rf dashboard.js
rm -rf index.html
rm -rf main.js
最后退出:
exit

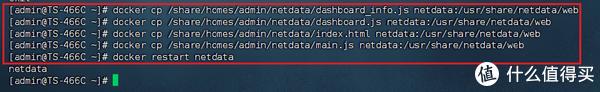
🔺退出之后输入以下命令将我们准备好的4个汉化文件拷贝到容器内部的 web 目录。命令为:
docker cp /share/homes/admin/netdata/dashboard_info.js netdata:/usr/share/netdata/web
docker cp /share/homes/admin/netdata/dashboard.js netdata:/usr/share/netdata/web
docker cp /share/homes/admin/netdata/index.html netdata:/usr/share/netdata/web
docker cp /share/homes/admin/netdata/main.js netdata:/usr/share/netdata/web
需要说明的是,命令中的“/share/homes/admin/netdata/XXXX”其实就是4个汉化文件的本地路径。
最后重启 netdata 容器:
docker restart netdata

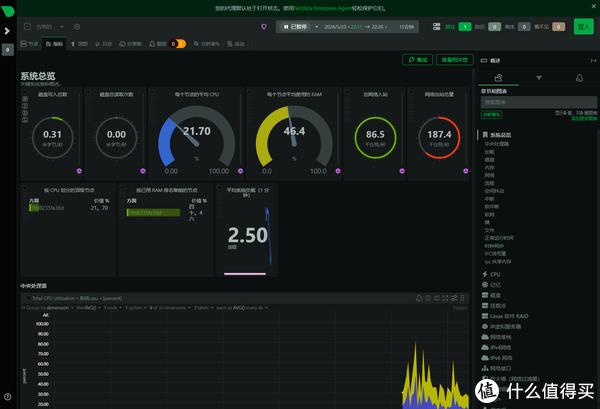
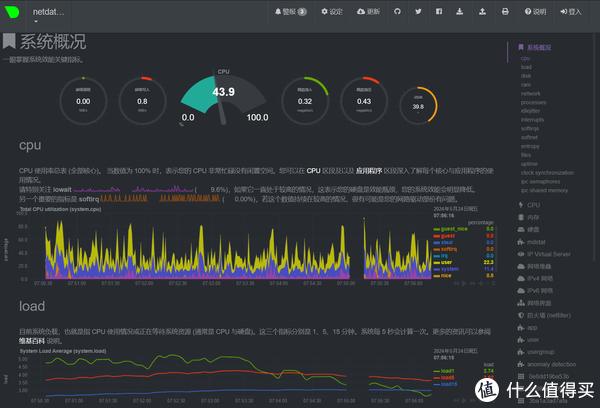
🔺再次打开netdata 容器后台,然后按下“Ctrl + F5”组合键,就能看见它已经是中文显示了。

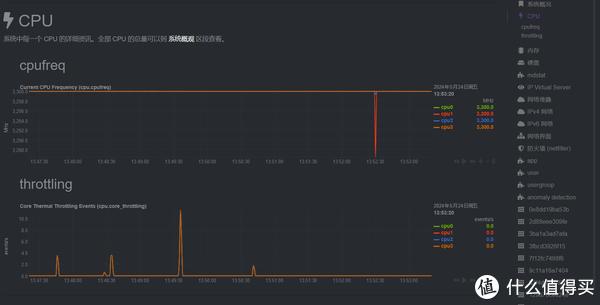
🔺随便看看几个项目的监视情况,CPU的使用情况。

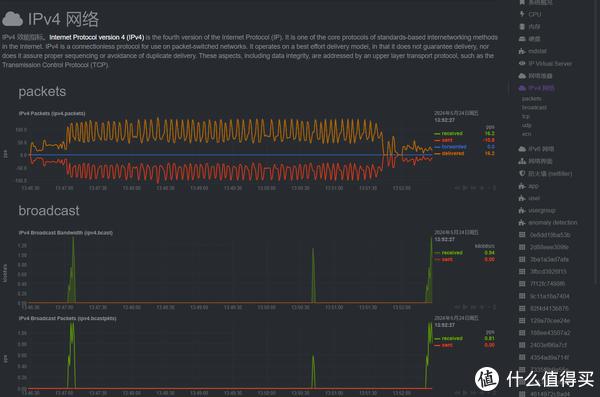
🔺NAS的网络监控(IPV4)。

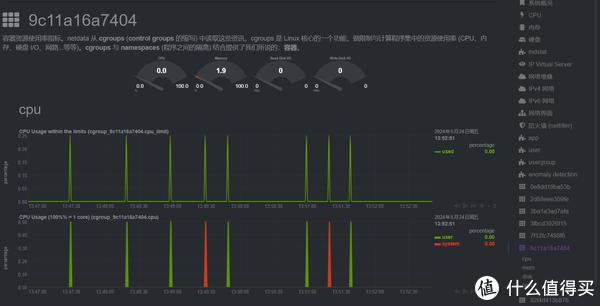
🔺Docker容器的使用情况,遗憾的是显示镜像的ID,不是容器的名称,不知道是不是我部署的问题~

🔺不过我使用威联通的Ubuntu Linux工作站部署的一个Ubuntu系统它倒是检测的挺全面的。
最后
Netdata作为一款专业的服务器性能监控面板,监控的内容确实非常全面,并且它的web前端响应也很快,最主要界面也确实非常炫酷,唯一的遗憾就是目前还没有原生中文版本,虽说本文也教大家做了一些汉化工作,但是汉化的并不够全面,好在也不影响我们正常使用,也算不错了~
好了,以上就是今天给大家分享的内容,我是爱分享的Stark-C,如果今天的内容对你有帮助请记得收藏,顺便点点关注,咱们下期再见!谢谢大家~


财经自媒体联盟

4000520066 欢迎批评指正
All Rights Reserved 新浪公司 版权所有














































 第一财经日报
第一财经日报  每日经济新闻
每日经济新闻  贝壳财经视频
贝壳财经视频  尺度商业
尺度商业  财联社APP
财联社APP  量子位
量子位  财经网
财经网  华商韬略
华商韬略