案例1:
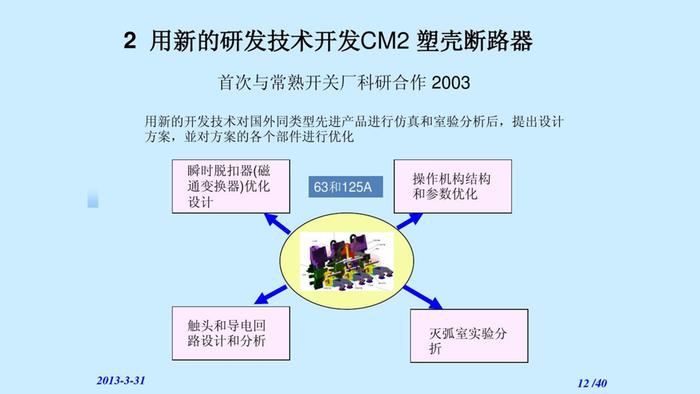
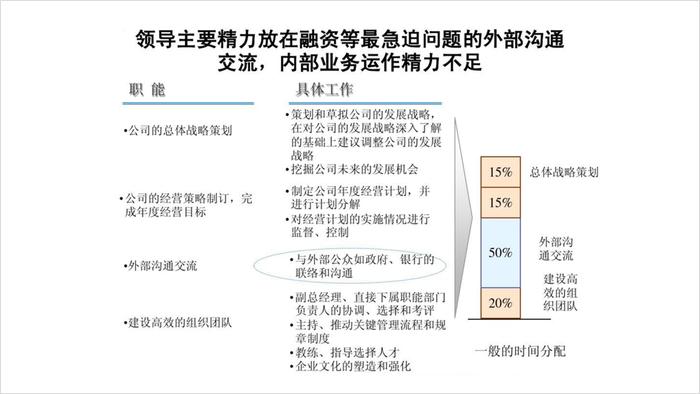
这一页内容比较复杂,页面不仅有大段文字还有一组内容关系逻辑图。

这里也需要重新布局圆形版式,不然依然出不来效果,看一下。

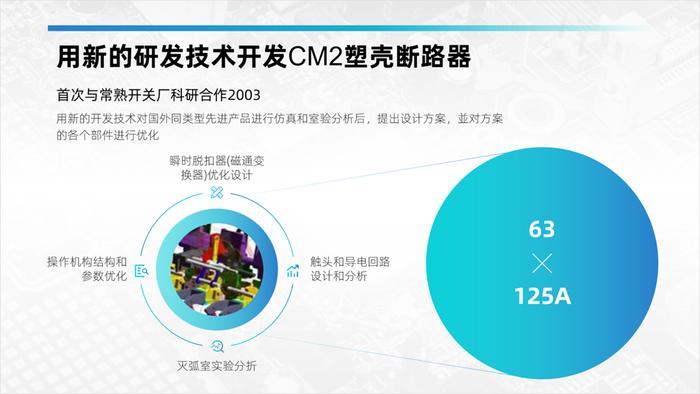
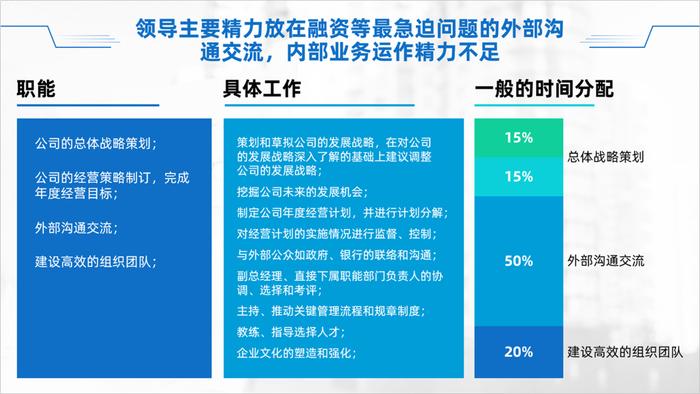
根据上面的预想版式效果,接下来将内容填补进去并用调整一下。

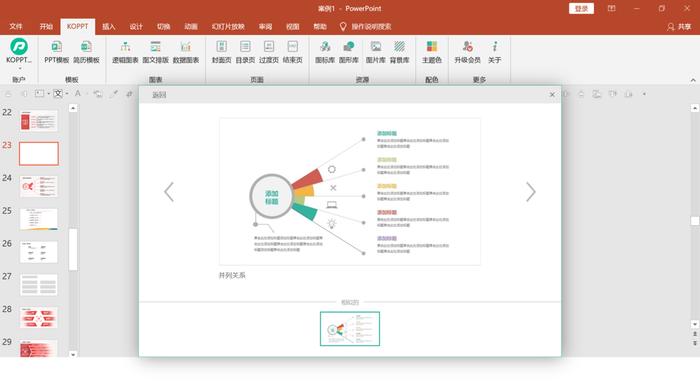
除此之外,也可以使用这种环绕型的逻辑结构图设计,看一下。

案例2:
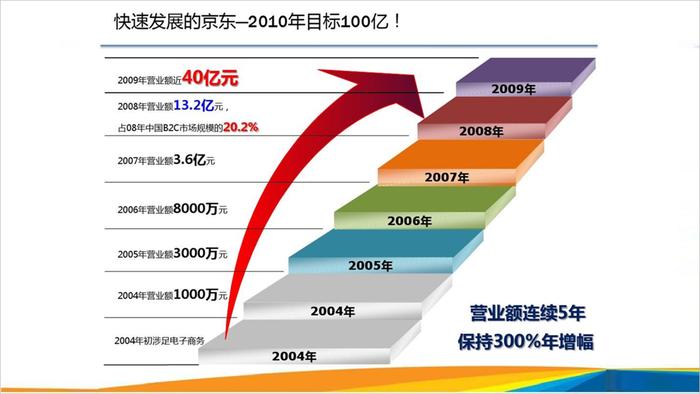
这是一组时间轴类型的PPT页面,使用这种递增的方法设计,显然没有把握好尺度。

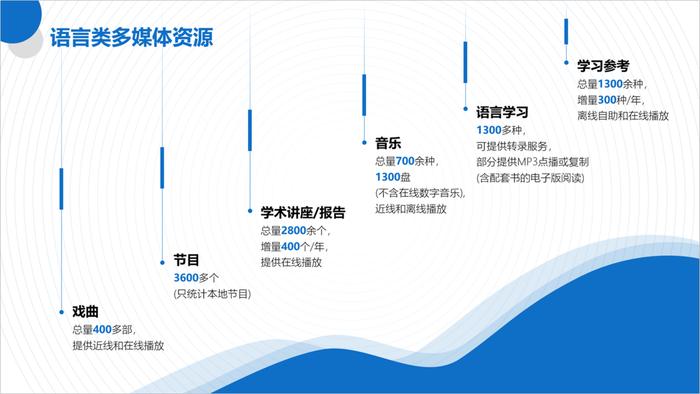
其实可以换一种思路设计,同样使用递增的方法,比如,使用这种弧形,先做出理想的版式效果。

其次将内容按照原来的思路排列上去,看一下。

到这里总感觉页面还是不够突出,最后将其处理渐变效果,并用箭头指示。

除此之外,还可以调整成这种版式效果,然后合理的安排内容。

案例3:
之前分享过一个使用形状的方法,用形状规整内容,那么这页PPT就比适合,因为内容多少不一,简单规整设计一下即可。

比如,首先将三组标题固定,再用线条区分,最后使用大面积的形状规整内容,页面会变得整齐规整。

案例4:
继续,这页PPT内容完全可以按照5组内容的方法处理,这种效果是合理,但是有点单调。

这时可以重新构思一个版式,同样使用这种左右排版的效果。

然后将内容填补进去,并用图标和背景装饰一下,让页面显得丰富一些。

除此之外,如果实在没有灵感的话,这时应该知道怎么做了吧,怎么做呢?
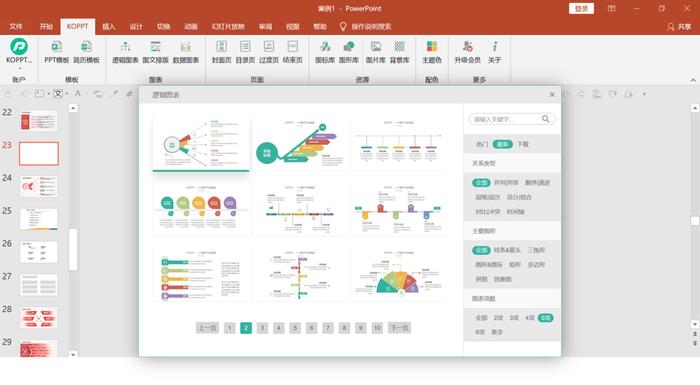
可以打开【KOPPT】插件,然后根据分类找到一个5段的逻辑图表,如图所示。


就这个了,选择之后直接导入到PPT中。

下载之后,修改内容,最后就是下面这种效果,看起来还不错,对吧。

案例5:
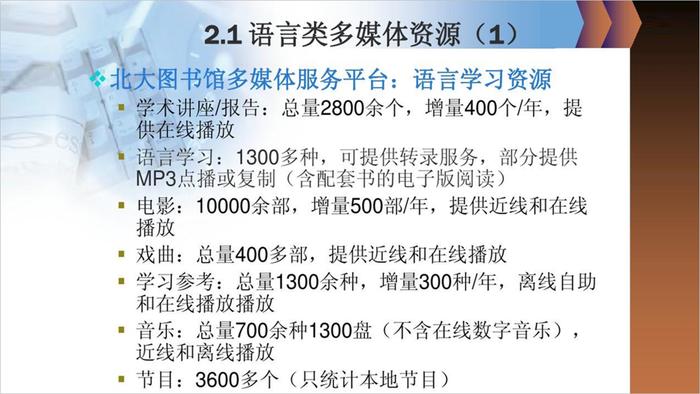
再来看一下这个例子,这是关于多媒体资源平台介绍的内容,页面内容显得比较拥挤。

首先,调整文字,重构一下内容之间的排版结构,页面就会变得比较清晰。

其次,根据内容,将页面分割成8个板块,每个板块填补一项主题。

最后,构思好之后,将内容放进去,再用线条区分。

除此之外,你还可以这样设计,用线条简单的指示一下。

以上图片案例素材均来源于网络分享,侵删

4000520066 欢迎批评指正
All Rights Reserved 新浪公司 版权所有

