对于线条的使用,想必大家也经常看到,比如用线条引导内容、补充页面留白、区分信息等方法。


还有一些设计师会借助线条设计背景,增强页面的丰富度。

好了,关于线条的使用,大多数应该还是不知道怎么使用,下面分享5个比较容易上手且出效果的方法。
1、用线条补充内容
使用线条补充内容,这也是近期在设计方案的时候,突然发现的,不过之前也有设计师用过这个方法。
当一页PPT中的内容比较少,且页面留白过多时,可以使用线条补充,看一下。


除此之外,在设计PPT模板之类的作品时,也可以借助线条元素补充设计。

关于使用线条补充页面的方法,这里再跟大家举一个实际的案例,帮助大家打开使用的思路。
下面,是一组4段内容的PPT页面,对吧。

按照正常的思路,或许大家会使用背景和形状设计,但是这种效果跟页面的融合度不是太高。

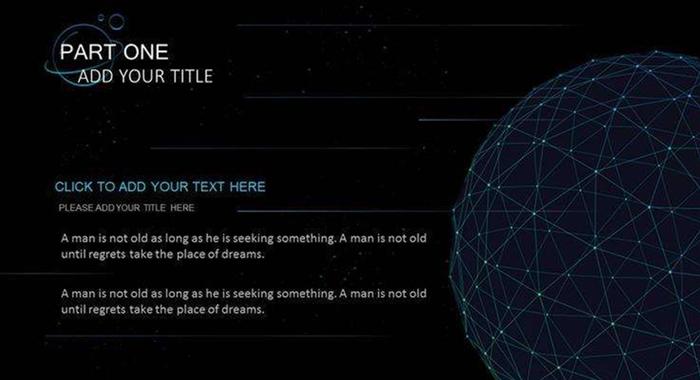
很简单,可以借助这种渐变线条设计,既能解决页面大量留白问题,又能增加页面的设计感。

除此之外,也可以将线条颜色调整为跟主题色一致的效果。

2、使用线条指示信息
有些页面中的内容,不能单独放在页面中,会导致信息的错乱。
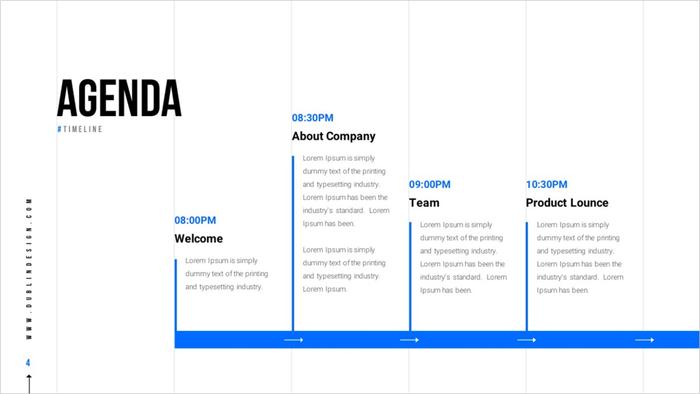
比如,下面这种类型的页面,使用线条将内容指示一下,让信息更加清晰。


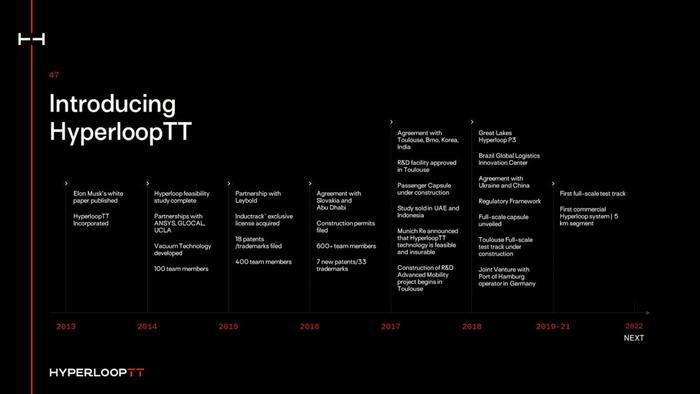
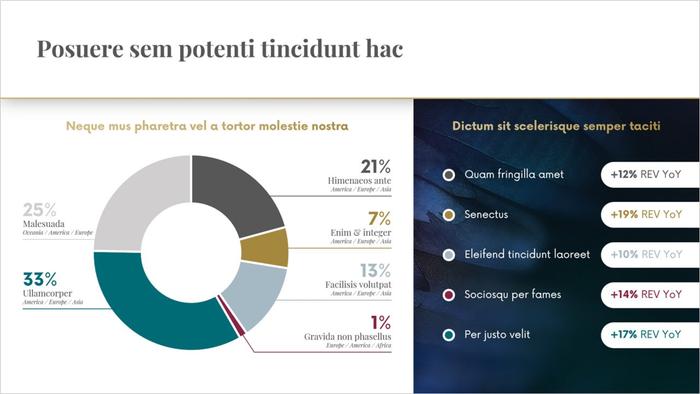
还有这种数据类型的页面,也可以借助线条设计,数据会更加清晰直观。

同理,也给大家举一个设计的案例,比如下面这页PPT,内容是不是非常至少。

分析之后,可以借助图形和线条指示设计,比如使用下面这种左右的排版方法设计。

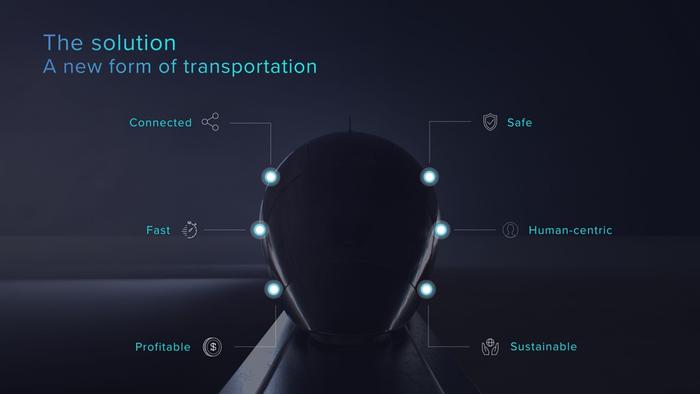
再比如,还可以调整为这种上下的排版效果,通常情况下,只会使用这种圆形设计,对吧。

如果再使用线条指示内容,页面会更加的有设计感,同时内容也比较清晰。

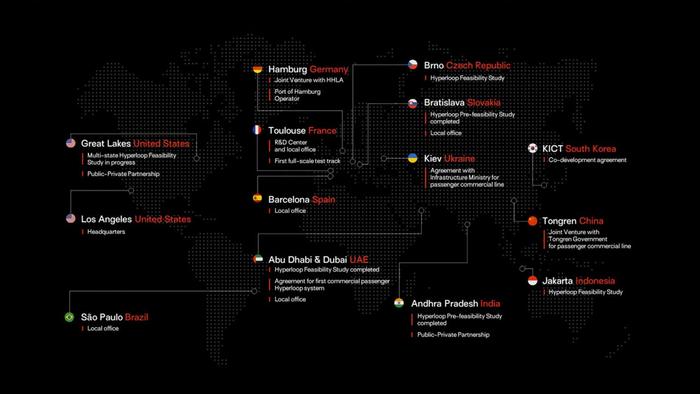
还有这种多主题类型的PPT页面,也可以借助这种方法设计。

将内容排版布局区分好,然后借助线条指示设计一下,效果也很不错。

3、使用线条表示数据
在设计PPT时,如果使用自带的数据图表,做出来的PPT会显得很单调,没有新意。
想创新就要突破当前的限制,举个例子。

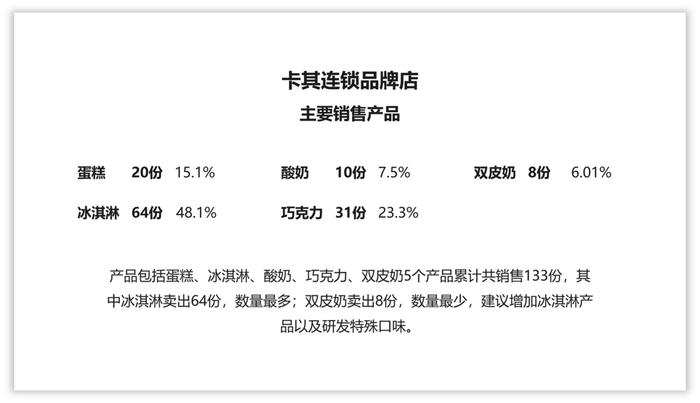
上面这组内容,显然做起来比较棘手。
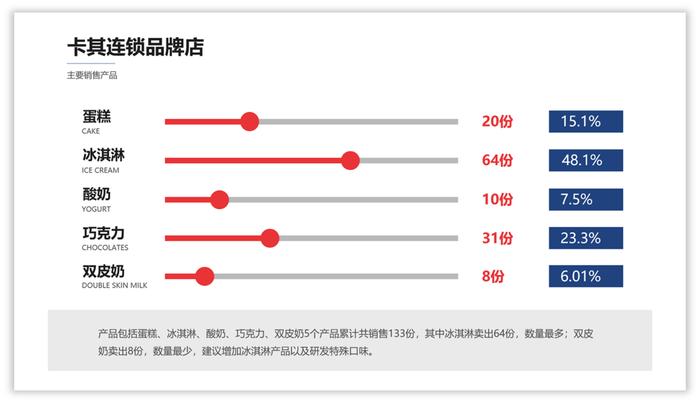
如果使用线条对数据进行表达就很容易,而且页面也很丰富。

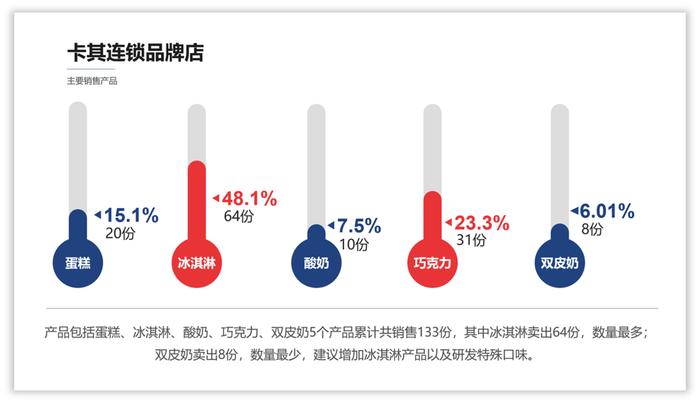
看一下,这张数据的原型,完全是用线条设计的成品。

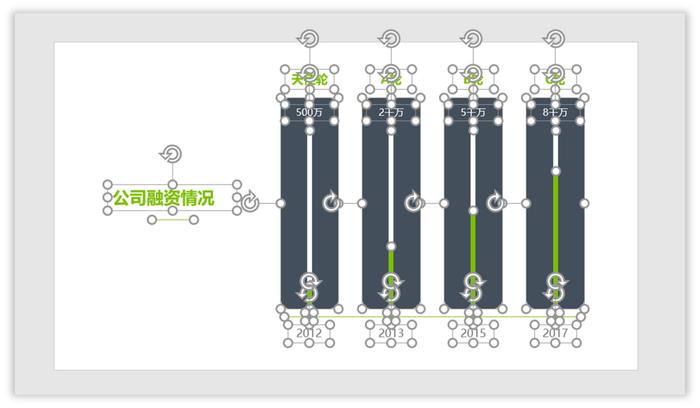
除此之外,如果遇到这种多组且有总结的数据,也可以借助线条设计。

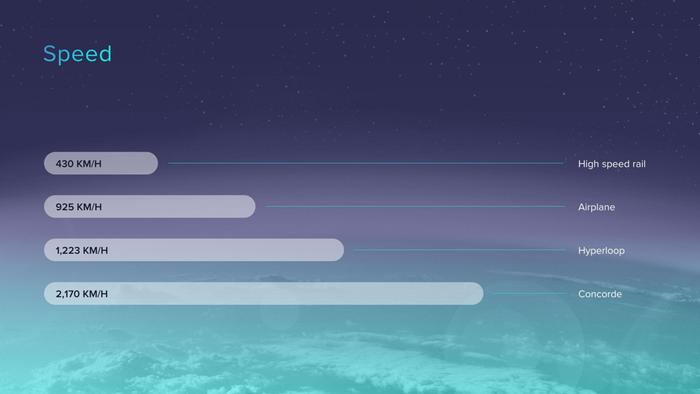
比如,根据数据的多少,可以使用这种横向版式。
然后对内容和数据进行设计,并改变数据的长短。

除此之前,还可以使用这种设计效果,也非常有创意。

或许你问了,做PPT根本就没有这些思路。
很简单,下载并安装一个【KOPPT插件】即可搞定,里面有很多创意的数据图表。


比如这种数据就是在KOPPT插件里直接导入页面中,然后手动调整一下即可搞定。

4、使用线条区分内容
当页面中的内容,不论是多还是少,最重要的是信息要清晰,主题要明显。
要想达到这种效果,最好的办法就是使用线条区分,比如,下面这页内容,使用渐变线条区分的效果。

还有,之前分享过的这几个案例,都是同一个目的,区分内容。


其实对于使用线条区分的方法并不难,只要稍微用点心观察即可,举个例子。

对于这组内容,比如可以使用下面这种曲线区分内容,页面也非常有设计感,对吧。

以上图片案例素材均来源于网络分享,侵删

4000520066 欢迎批评指正
All Rights Reserved 新浪公司 版权所有

