青橙色调,是这几年时间火爆于网络的一种流行色彩搭配,为何会如此热门呢,我想离不开它的应用范围广,很多摄影题材都能用得上,例如风光,建筑,街头,等等。而且后期操作简单,容易出效果。所以,今天就给大家带来在手机摄影中,好看的青橙对比色调是怎么样修出来的!
适用范围:建筑,风光,街头
青橙色调:建筑




青橙色调:风光

青橙色调:街头

以上都是大叔利用手机拍摄的不同题材照片,大家都可观察到,这类色调,基本保持两个主色,青和橙。在强烈的冷暖对比状态下会给照片带来不一样的视觉效果和冲击力。由此看来,无论在哪个场景范围,青橙色,都能有用武之地。
看到这里,是不是都很想学这个百搭的青橙色调呢?不着急,想要学习透彻,首先就要了解它的色彩搭配原理!
▉关于青橙色
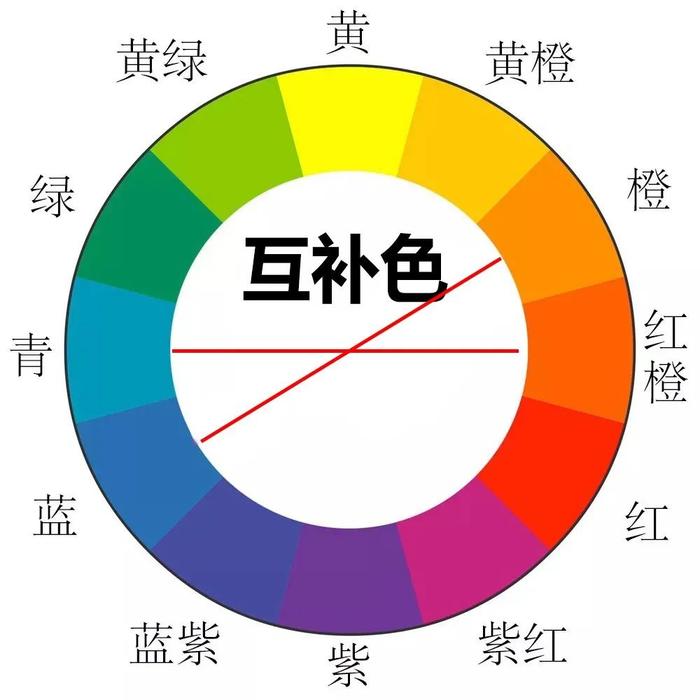
在12色环中,180度相对的两种颜色称为互补色。互补色的搭配,是非常的具有冲击力。下图中可以看到青(蓝)色和红橙色是互补色,这样的色彩对比鲜明,但在视觉上却会显得和谐统一。

简单解释:青橙色的主要思路就是把画面中的冷色调统一成青蓝色,暖色系统一成红橙色。
明白了色彩搭配原理后,接下来看看实例操作。
▉青橙色的后期
今天用到的是一张iPhone手机拍摄的城市风光样片来给大家展示,青橙色是如何通过手机修出来,达到画面对比鲜明,协调统一耐看。
原片分析,日落前的半个小时,属于城市风光的黄金时段,也是我们拍摄青橙色调的最佳时间点,空气较为通透,画面中夕阳的橙黄色与天空蓝两个颜色相结合,简单调整,不就是我们今天所讲的青橙色调吗,所以再次强调,拍摄时间记得选择在晴天日落时分的时候是最好出片跟后期调色的哦。

调色重点环节:
1.RGB曲线调整,强化对比,突出画面中心建筑群质感
2.hsl工具,让暖色统一偏向橙红色相,冷色偏向青蓝色相
3.色调分离,给高光再次上色
本次后期的软件,依旧是全能的Lightroom。
01
影调调整
第一:提高曝光,让画面整体变亮;原片细节弱,增加对比度,目的为了突显城市建筑。
第二:降低高光,避免天空过曝失去细节,还原云彩的厚重感。
第三:增加阴影和白色色阶,目的减少画面黑色部分,提升灰度。

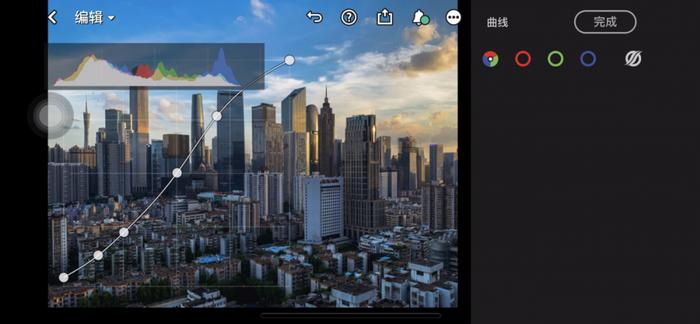
为了进一步增加画面建筑的质感,我们还利用RGB曲线调整工具,拉出s型,再次加强对比。

02
色彩调整
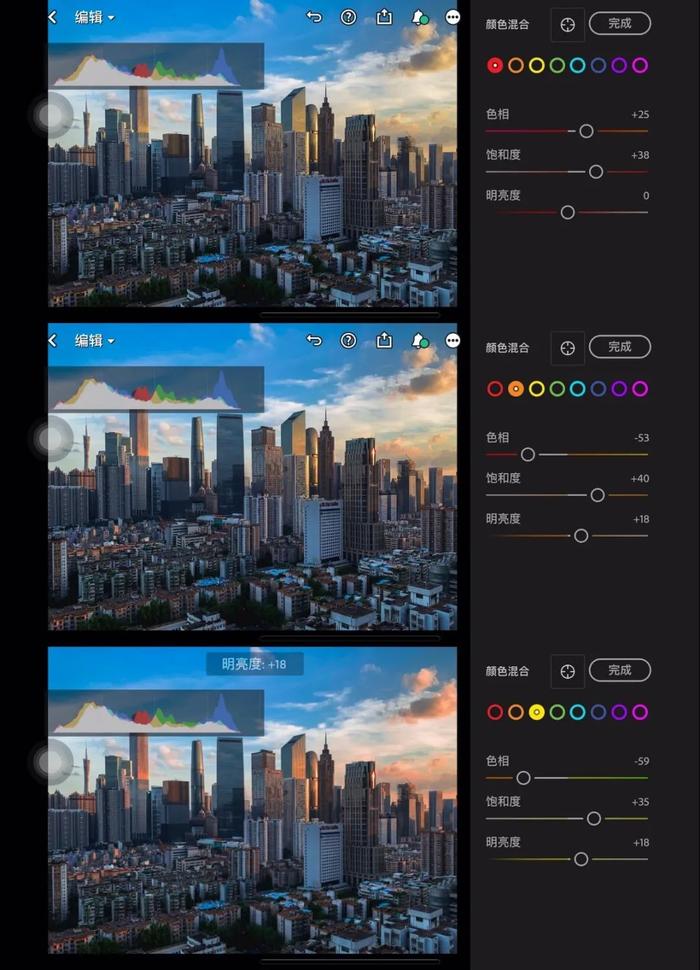
接下来是重点了,红色色相偏向橙色,饱和度提高;橙色色相往左偏向橙红;黄色色相往橙色去走,使画面亮部光感整体偏橙红,显得照片更加温暖。

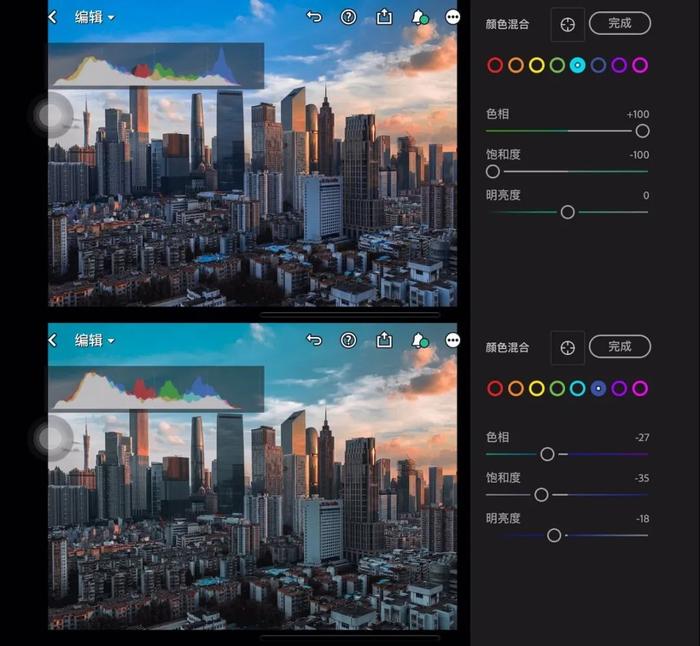
蓝原色色相向左移动,使画面中蓝色偏向青色。减少蓝原色饱和度和明亮度,使整个画面的冷色更灰而暖色更暖(颜色主次关系)。

通过色调分离给高光上色,再次加强亮部的阳光暖色成分。

03
局部处理
利用选择性局部工具,提亮画面中心建筑群,目的是为了让光感更加明显。

还是选择性局部工具,这次用到径向范围选择,降低阴影部分高光,使之更暗,为了突出中心主体亮部区域。

04
完成导出

这里再次强调,调色过程主要思路就是把画面中的冷色调统一成青蓝色,暖色系统一成红橙色。大家利用好hsl工具和色调分离,就很快出效果了。
值得一提的是色调的处理多少会有较个人的审美偏好,没有标准的美学量化,这里数值仅供大家参考而已,具体到每一幅图上仍需我们多滑动调节按钮,寻找最符合自己审美的色调感觉。所以,千万不要记参数,要学会后期修图的操作思路才是重点,嘻嘻。
以上就是今天文章的全部内容,你学会了吗?

4000520066 欢迎批评指正
All Rights Reserved 新浪公司 版权所有

