Canvas是HTML5中的一个绘图API,可以用来绘制各种基本形状。以下是一些常见的基本形状的绘制方法:

矩形(Rectangle)
绘制填充矩形:context.fillRect(x, y, width, height)
绘制边框矩形:context.strokeRect(x, y, width, height)
清除矩形区域:context.clearRect(x, y, width, height)
圆形(Circle)
绘制填充圆形:context.arc(x, y, radius, startAngle, endAngle, anticlockwise),然后调用context.fill()
绘制边框圆形:context.arc(x, y, radius, startAngle, endAngle, anticlockwise),然后调用context.stroke()
线段(Line)
绘制直线:context.moveTo(x1, y1),然后调用context.lineTo(x2, y2),最后调用context.stroke()
多边形(Polygon)
绘制填充多边形:先使用context.moveTo(x1, y1)移动到起始点,然后使用context.lineTo(x2, y2)连接到下一个点,最后调用context.closePath()和context.fill()
绘制边框多边形:先使用context.moveTo(x1, y1)移动到起始点,然后使用context.lineTo(x2, y2)连接到下一个点,最后调用context.closePath()和context.stroke()
椭圆(Ellipse)
绘制填充椭圆:使用context.ellipse(x, y, radiusX, radiusY, rotation, startAngle, endAngle, anticlockwise),然后调用context.fill()
绘制边框椭圆:使用context.ellipse(x, y, radiusX, radiusY, rotation, startAngle, endAngle, anticlockwise),然后调用context.stroke()
椭圆弧(Elliptical Arc):
绘制填充椭圆弧:使用context.ellipse(x, y, radiusX, radiusY, rotation, startAngle, endAngle, anticlockwise),然后调用context.fill()
绘制边框椭圆弧:使用context.ellipse(x, y, radiusX, radiusY, rotation, startAngle, endAngle, anticlockwise),然后调用context.stroke()
扇形(Sector)
绘制填充扇形:使用context.arc(x, y, radius, startAngle, endAngle, anticlockwise),然后调用context.lineTo(x, y)和context.closePath(),最后调用context.fill()
绘制边框扇形:使用context.arc(x, y, radius, startAngle, endAngle, anticlockwise),然后调用context.lineTo(x, y)和context.closePath(),最后调用context.stroke()
梯形(Trapezoid)
绘制填充梯形:使用context.moveTo(x1, y1)移动到起始点,然后使用context.lineTo(x2, y2)连接到下一个点,再使用context.lineTo(x3, y3)连接到下一个点,最后调用context.closePath()和context.fill()
绘制边框梯形:使用context.moveTo(x1, y1)移动到起始点,然后使用context.lineTo(x2, y2)连接到下一个点,再使用context.lineTo(x3, y3)连接到下一个点,最后调用context.closePath()和context.stroke()

贝塞尔曲线——重头戏
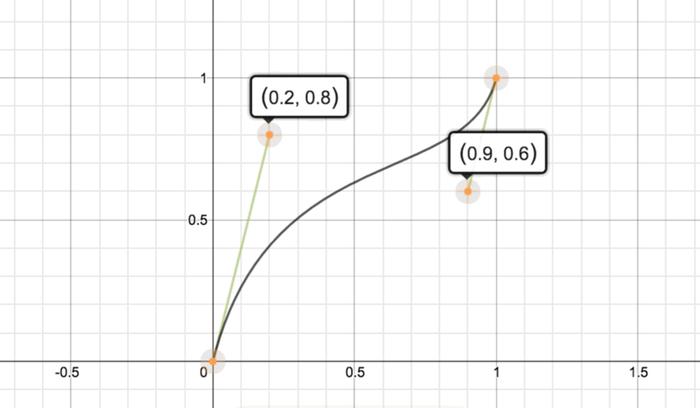
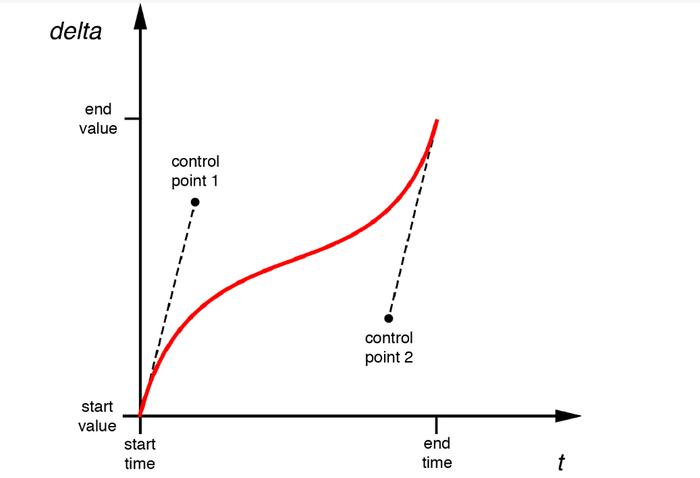
绘制贝塞尔曲线需要使用到Canvas的context.bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y)方法。这个方法需要传入三对控制点的坐标和终点的坐标,用来确定曲线的形状。

具体步骤如下:
使用context.moveTo(x1, y1)移动到曲线的起始点。
使用context.bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y)绘制贝塞尔曲线,其中(cp1x, cp1y)和(cp2x, cp2y)是第一对和第二对控制点的坐标,(x, y)是曲线的终点坐标。
调用context.stroke()或context.fill()来绘制曲线的边框或填充。
下面是一个绘制贝塞尔曲线的示例代码:
解释var canvas = document.getElementById('myCanvas');var context = canvas.getContext('2d');context.beginPath();context.moveTo(50, 50); // 起始点context.bezierCurveTo(100, 100, 200, 100, 250, 50); // 第一对控制点,第二对控制点,终点context.stroke();
在上面的示例中,我们使用context.moveTo(50, 50)移动到起始点,然后使用context.bezierCurveTo(100, 100, 200, 100, 250, 50)绘制贝塞尔曲线,最后调用context.stroke()来绘制曲线的边框。

你可以根据需要调整控制点和终点的坐标来改变曲线的形状。同时,Canvas还提供了context.quadraticCurveTo(cp1x, cp1y, x, y)方法用于绘制二次贝塞尔曲线,使用方法类似。
往期回顾
Canvas笔记00:canvas基础知识,入门的开始
Canvas笔记01:可供canvas操作对象及主要作用
Canvas笔记02:canvas的路径扫盲,附代码案例
Canvas笔记03:Canvas元素功能、属性、获取、原理等一文讲透。

4000520066 欢迎批评指正
All Rights Reserved 新浪公司 版权所有

